In order to facilitate the navigation between the pages on the web, HTML offers us the possibility to create links called hypertext links. A hypertext link, as the name implies, makes it possible to establish links between objects of different types: text, image, video ... You can click on a text to access a web page, or on an image to access to a video ...
1 - Link to a URL
To create a hypertext link, nothing is easier! Simply insert your text or your html object between the tags:
<a href =" ... "> and </a>
The syntax is:
<A HREF="URL adress"> ... </A>Example: external link to Yahoo:
<A HREF="http://www.yahoo.fr"> Click here to access Yahoo </A>
Your browser will display after running the code above :
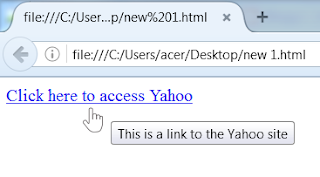
We sometimes want to put a tooltip on the link to provide informations on the page of the link, for that we use the command title = "text of the tooltip":
<a title="This is a link to the Yahoo site" href="http://www.yahoo.fr">
Click here to access Yahoo </a>You get these after running the code on the browser :
2 - Link to a file
The Html code of the link to a file is of the form:
<A HREF="fileName.extension"> ... </A>Note: filename refers to the file path with its extension .txt, .doc, .html ,. pdf, ...
3 - Link to mailbox E-mail
The syntax of a hypertext link to an email inbox is as follows:
<a href="mailto:your Email address ?"> Contact </a>
Example: (link to the email address webmaster@tresfacile.net)
<a href="mailto:webmaster@tresfacile.net?"> Write to the webmaster </a>4 - Link in the same page
Sometimes you want to create a hypertext link of a text to another part of the text located on the same page, for example top of page or something that looks like ... To achieve this, position yourself at the place you want to reach, for example top of the page Introduce the markup :
<A NAME="name"> your text or you can leave it blank </A>
Then introduce the markup:
<A HREF="nom"> start of the page </A>my-courses.net