1. PyQt - Absolute positioning
Absolute positioning measures the position and size of each widget in pixels. When using absolute positioning, you should understand the following limitations: Resizing the window does not change the size and position of the widget. Apps may look different on different platforms. Changing the font of the app can break the layout. If you want to change the layout, you have to refresh it completely, which is very tedious.
2. PyQt5 layouts
In order to solve the above problems, PyQt5 offers a set of classes allowing to efficiently manage the different widgets:
QGridLayout:An object of class GridLayout appears with a grid of cells arranged in rows and columns. The class contains the addWidget () method. Any widget can be added by specifying the number of rows and columns in the cell.
- QVBoxLayout: allows you to organize widgets vertically
- QHBoxLayout: allows you to organize widgets horizontally
- QFormLayout: is a convenient way to create a two column form, where each row consists of an input field associated with a label. By convention, the left column contains the caption and the right column contains an edit control.
3. The QGridLayout PyQt5 position manager
An object of the GridLayout class is in the form of a grid of cells arranged in rows and columns. The class contains the addWidget() method. Any widget can be added by specifying the number of rows and columns of the cell. Syntax for adding a widget:
grid = QGridLayout() grid.addWidget(QWidget_objet, number row, number column)
Example
import sys
from PyQt5.QtWidgets import QApplication , QWidget, QLabel, QLineEdit , QGridLayout, QPushButton
# Create a pyQt5 application
app = QApplication(sys.argv)
win = QWidget()
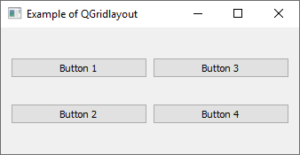
win.setWindowTitle("Example of QGridlayout")
win.setGeometry(100 , 100 ,500 ,300)
# create a QGridLayout object
grid = QGridLayout()
win.setLayout(grid)
# Creation of widgets
button1 = QPushButton(win)
button1.setText("Button 1")
grid.addWidget(button1 , 0 , 0 )
button2 = QPushButton(win)
button2.setText("Button 2")
grid.addWidget(button2 , 1 , 0 )
button3 = QPushButton(win)
button3.setText("Button 3")
grid.addWidget(button3 , 0 , 1 )
button4 = QPushButton(win)
button4.setText("Button 4")
grid.addWidget(button4 , 1 , 1 )
win.show()
sys.exit(app.exec_())

Remark
The dimensions and positions of the buttons are dynamic, that is, they change when the window is resized. To solve this problem, we need to apply the gridLayout to a fixed frame object.
import sys
from PyQt5.QtWidgets import QApplication , QWidget, QLabel,
QLineEdit , QGridLayout, QPushButton , QFrame
class MyWindow(QWidget):
def __init__(self , win):
super().__init__()
self.win = win
def build(self):
self.win.setWindowTitle("QGridLayout Example")
self.win.setGeometry(100 , 100 , 600 , 400)
self.frame = QFrame(self.win)
self.frame.setGeometry(20,20 , 300 , 300)
self.grid = QGridLayout()
# ceate a qpushbuttons
self.btn1 = QPushButton("Button1")
self.grid.addWidget(self.btn1 , 0 , 0)
self.btn2 = QPushButton("Button2")
self.grid.addWidget(self.btn2 , 0 , 1)
self.btn3 = QPushButton("Button3")
self.grid.addWidget(self.btn3 , 1 , 0)
self.btn4 = QPushButton("Button4")
self.grid.addWidget(self.btn4 , 1 , 1)
self.frame.setLayout(self.grid)
if __name__ == "__main__":
app = QApplication(sys.argv)
win = QWidget()
mywin = MyWindow(win)
mywin.build()
win.show()
app.exec_()
4. QGridLayout according to the object approach
import sys
from PyQt5.QtWidgets import QApplication, QWidget, QPushButton, QGridLayout, QFrame
class Window(QWidget):
def buildWindow(self , win):
win.setWindowTitle("Grid Layout Example !")
win.setGeometry(50,50,500,400)
self.frame = QFrame(win)
self.frame.setGeometry(20 , 20 , 300 , 200)
self.grid = QGridLayout()
self.frame.setLayout(self.grid)
self.button1 = QPushButton(win)
self.button1.setText("Button1")
self.grid.addWidget(self.button1 , 0 , 0)
self.button2 = QPushButton(win)
self.button2.setText("Button 2")
self.grid.addWidget(self.button2 , 1 , 0 )
self.button3 = QPushButton(win)
self.button3.setText("Button 3")
self.grid.addWidget(self.button3 , 0 , 1 )
self.button4 = QPushButton(win)
self.button4.setText("Button 4")
self.grid.addWidget(self.button4 , 1 , 1 )
if __name__ == '__main__':
app = QApplication(sys.argv)
win = QWidget()
myWindow = Window()
myWindow.buildWindow(win)
win.show()
app.exec_()
Younes Derfoufi
my-courses.net