1. What is a django application?
So far, we've only seen one procedure for creating a Django project. Now, in this section, we will create an application inside the created project. You may be wondering, what is the difference between a django project and a django application? The difference between the two is that a project is a collection of configuration files and applications, while the application is a web service that is added to your django project.
2. Creation of an application called myapp
A website project is usually made up of a set of applications. For this purpose we will create a new application named myapp within our mysite project. To do this, go to the cmd command prompt using the directory of your mysite project and type the command:
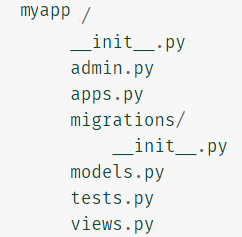
python manage.py startapp myapp
3. Configuration of the myapp application
Now for the new application to be operational, it will be necessary to make a few configurations beforehand:
1. Creation of the view for the application myapp (myapp/views.py):
# Importing necessary classes and modules
from django.shortcuts import render
from django.http import HttpResponse
# Create the method that generates the views
def hello(request):
# displaying message by using the HttpResponse class
return HttpResponse('Welcome to myapp !')
2. The second step is to add the view path in the urls.py file(mysite/urls.py)
from django.contrib import admin
from django.urls import path
from myapp import views
urlpatterns = [
path ('admin /', admin.site.urls),
path ('hello /', views.hello),
]
3. Now start your server using the command:
python manage.py runserver
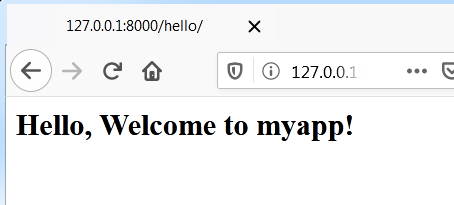
and then type the url address: http://127.0.0.1:8000/hello/ in your browser to see the home page of your new application:
my-courses.net